Cuando queremos realizar una página web necesitamos enfocarnos en los detalles para que está no sobrecargue a los usuarios cuando la visiten por primera vez. Al navegar por Internet los usuarios deciden en menos de 3 segundos si quieren quedarse en tu web o si la cierran y buscan otra que sea más agradable para ellos.
Para fomentar que tú página online retenga a sus visitantes de manera efectiva, el hecho de tener un diseño web minimalista será de gran ayuda. Cuanto más cargada visualmente se encuentre una página web, más probable será que la descarten los usuarios.
Con el paso de los años cuando navegamos por internet hemos encontrado miles de websites plagadas de publicidad y muy cargadas visualmente. Por ello nos hemos acostumbrado a que normalmente las páginas que están visualmente muy cargadas también implique mucha publicidad intrusiva en ellas que dificultan la navegabilidad por esa página.
Menos es más: La teoría del diseño web minimalista
Dentro del mundo del diseño de páginas web existe una tendencia consolidada a minimizar y reducir lo máximo posible el número de elementos dentro de las webs. Además de resultar más agradables a la vista para los usuarios este tipo de diseño también ha demostrado ser eficaz para fomentar la atención a aquellos elementos que queremos destacar dentro de nuestro negocio online.
Imagínate el caso de un comprador online que busca zapatos y que llega a dos páginas diferentes: Una web cargada visualmente y otra con un diseño web minimalista. Estas son algunas de las diferencias fundamentales que ese posible comprador encontrará entre una página y la otra.

Efectos de aplicar el minimalismo en el diseño
-
Velocidad de carga:
La primera diferencia se notará nada más entrar al sitio web. Una página demasiado cargada visualmente suele implicar también un mayor uso de imágenes, lo que hace que se tarda más en cargar toda la información para el usuario.
Si estas imágenes además están mal optimizadas el tiempo de carga todavía aumentará más. En el ejemplo minimalista lo que encontrará el usuario será un sitio que cargará más rápido que la competencia, aumentando las posibilidades de que siga leyendo en lugar de cerrar la pestaña del navegador.
-
Claridad de lectura:
Nuevamente, ofrecer más elementos visuales de los necesarios dificultará la lectura del contenido que está buscando esa persona en Internet. Sí un usuario está buscando zapatos, esperara encontrarás información de zapatos casi en exclusividad.
Si tu sitio web muestra banners de publicidad de collares, camisetas, pantalones y al final del todo, zapatos. Esa visita no estará dispuesta a hacer el esfuerzo de buscar dónde está lo que quiere. Cerrar a la página y seguirá buscando en otro lado.
En cambio un diseño web minimalista ofrece la oportunidad de hacer un escaneado rápido visualmente de la página de manera que los usuarios puedan encontrar casi al instante la categoría en la cual están interesados en comprar. Cuanta menos información existe en la pantalla, más fácil será que encuentren lo que quieren. Eso sí, recuerda que poca información no quiere decir mala información. Tienes que ofrecerle al usuario lo que busca. Si un usuario quiere informarse más, una sección en concreto entre tu página en la cual extenderte todo lo que quieras.
-
Enfocar la atención:
Este punto es de la teoría del diseño minimalista en las páginas web. Cuantos más elementos tengas, menos sabrá el usuario donde tiene que mirar. Si le ofreces únicamente una alternativa a la cual mirar, la atención del usuario se enfocará allí.
De otra forma, si le ofreces nueve alternativas distintas no tendrá claro a cuál ir. Probablemente una visita que empezó con un interés para comprar un producto en concreto, termine mirando el resto de secciones y se olvide de su objetivo inicial o pierda interés en ese momento para comprar.
-
Navegación confusa:
El diseño web minimalista ayuda a evitar una navegación confusa para los usuarios y visitantes. Ofrecer pocas alternativas a quien entre en tu sitio, tendrás una arquitectura web clara y bien definida que ayudará a la navegación. De esta forma son de usuarios siempre sabrá dónde está y cómo ha llegado hasta allí. Si no haces demasiadas cosas entre sí, tú web puede terminar con un «efecto Wikipedia» y que los usuarios no sepan cómo han llegado hasta dónde están.
Ejemplos de diseño web minimalista que tomar como referencia
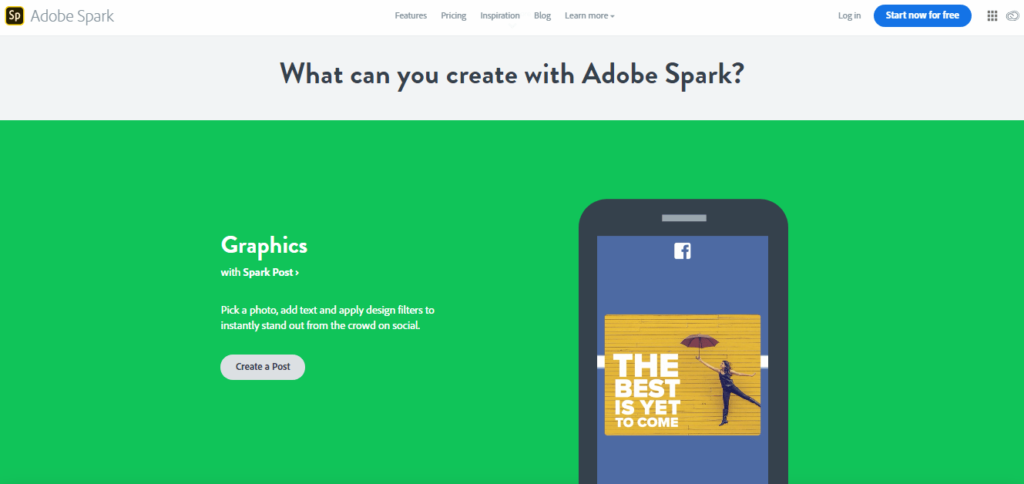
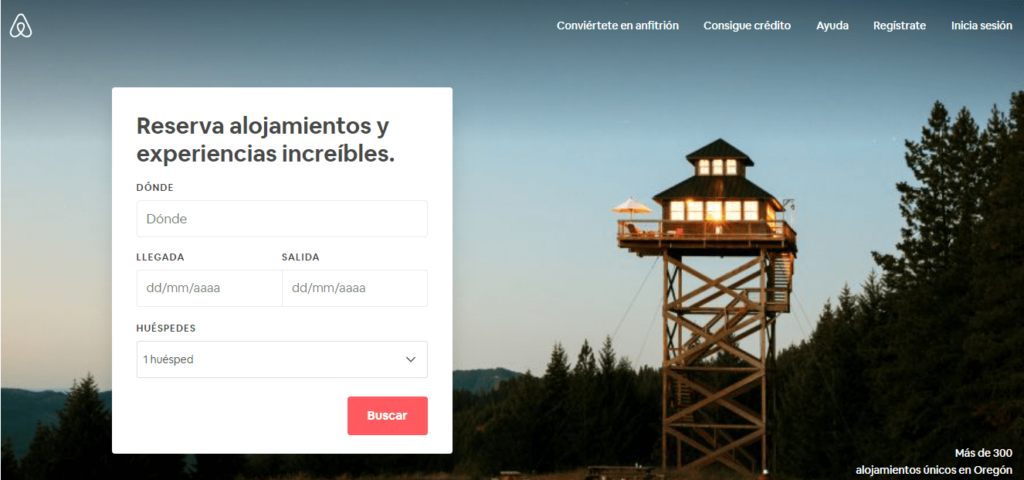
Algunos ejemplos de diseño web minimalista útiles para aclarar este concepto de que menos es más son las páginas de la aplicación Adobe Spark (spark.adobe.com) o el negocio de Airbnb (airbnb.es). Tanto en un caso como en otro podemos apreciar diseños simples y minimalistas que buscan captar la atención en unos puntos concretos de la propia web.
Por un lado Adobe Spark presenta una página minimalista que muestra tan solo lo que necesita saber un usuario cuando aún no conoce la plataforma. Nada más acceder hay una llamada a la acción que te invita a utilizar el programa. Después de eso el objetivo de la página es mostrarte todos los beneficios y las capacidades que tiene adobe Spark para ti.

No muestra nada diferente, ni redes sociales ni contenido de otras secciones o productos de Adobe porque no es el objetivo. Un buen diseño minimalista se centra en aquello importante en este momento, ofrecer más información sería distraer a los visitantes.
Por otro lado está el ejemplo de Airbnb con otro ejemplo de diseño minimalista ligeramente más cargado de información. En este caso vuelves a encontrarte con una llamada a la acción invitando a elegir dónde quieres reservar y las fechas. A seguir navegando haciendo scroll por la página web lo siguiente que te encuentras un testimonios reales de personas que han utilizado su servicios junto a ejemplos de ciudades con una gran afluencia turística.

Nuevamente puedes ver que enfocan toda la atención de los usuarios en ofrecer lo que buscan. No hay menciones hacia ninguna otra sección en concreto dentro de la página y las redes sociales tan sólo están visibles al final de la página con un icono muy pequeño. De esta forma cine centrando la atención de los usuarios únicamente en aquello importante para la web.
Estos dos son unos magníficos ejemplos minimalistas que puedes tomar como referencia a la hora de plantear tu estrategia a la hora de diseñar tu negocio online y aprovechar los beneficios que ofrece el minimalismo a este campo.
Si necesitas servicios de una agencia seo formada por profesionales, no dudes en consultar nuestra página web.

Dejar una Respuesta